主要分享一下bootstrap两个栅格之间的间距过大问题,电脑端一行四列看起来间距不算大,手机端一行两列间距看起来就太大了。
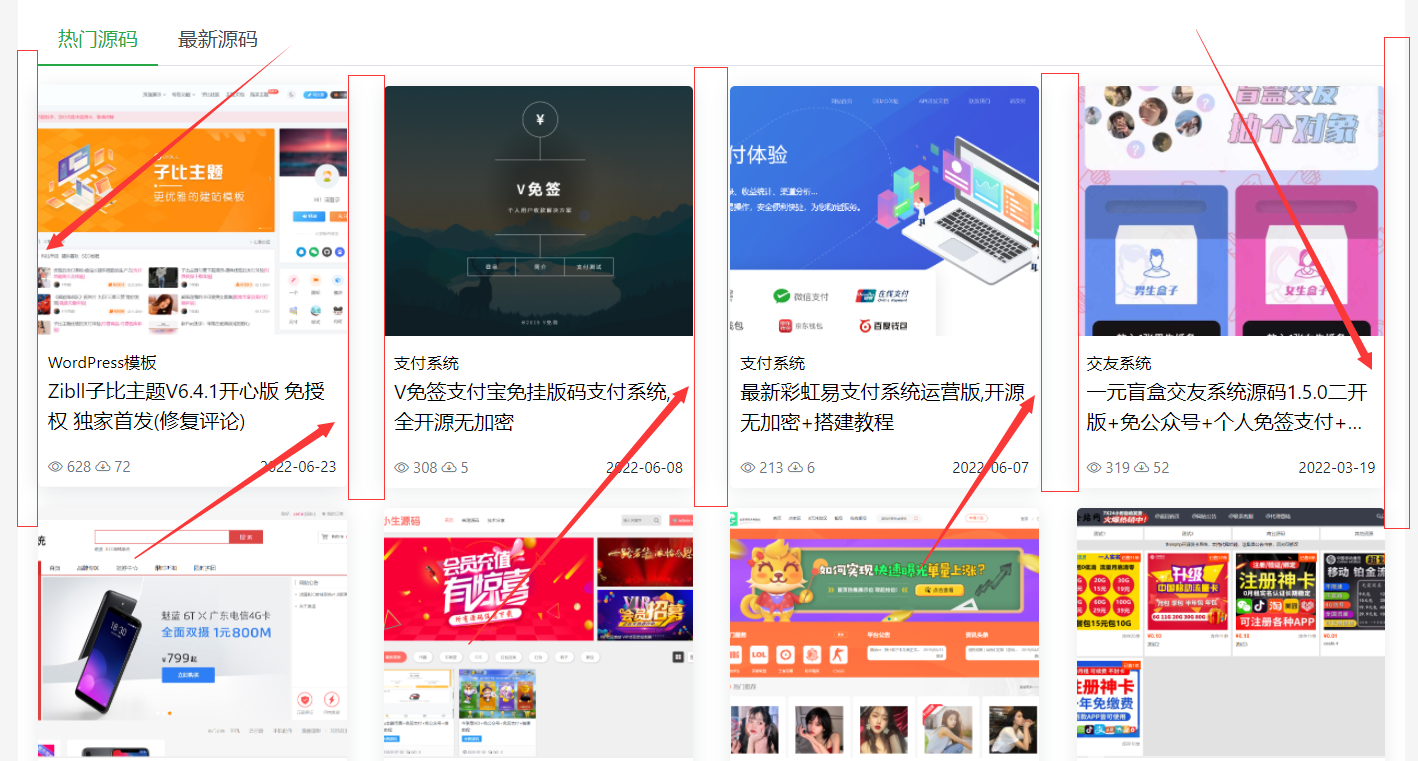
电脑端默认的样式:

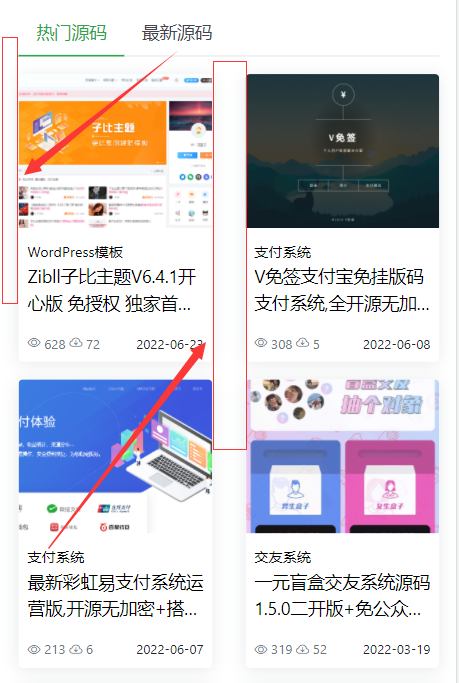
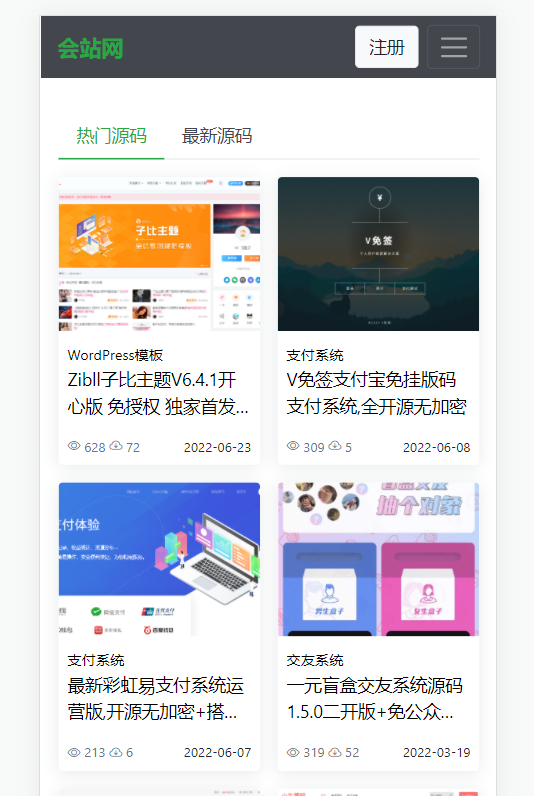
手机端模式的样式:

这样看起来就别扭了,要是能让他间距小一点就完美了,于是网上找了一下相关资料,使用如下代码来解决这个问题:
.col {
padding: 0 5px;
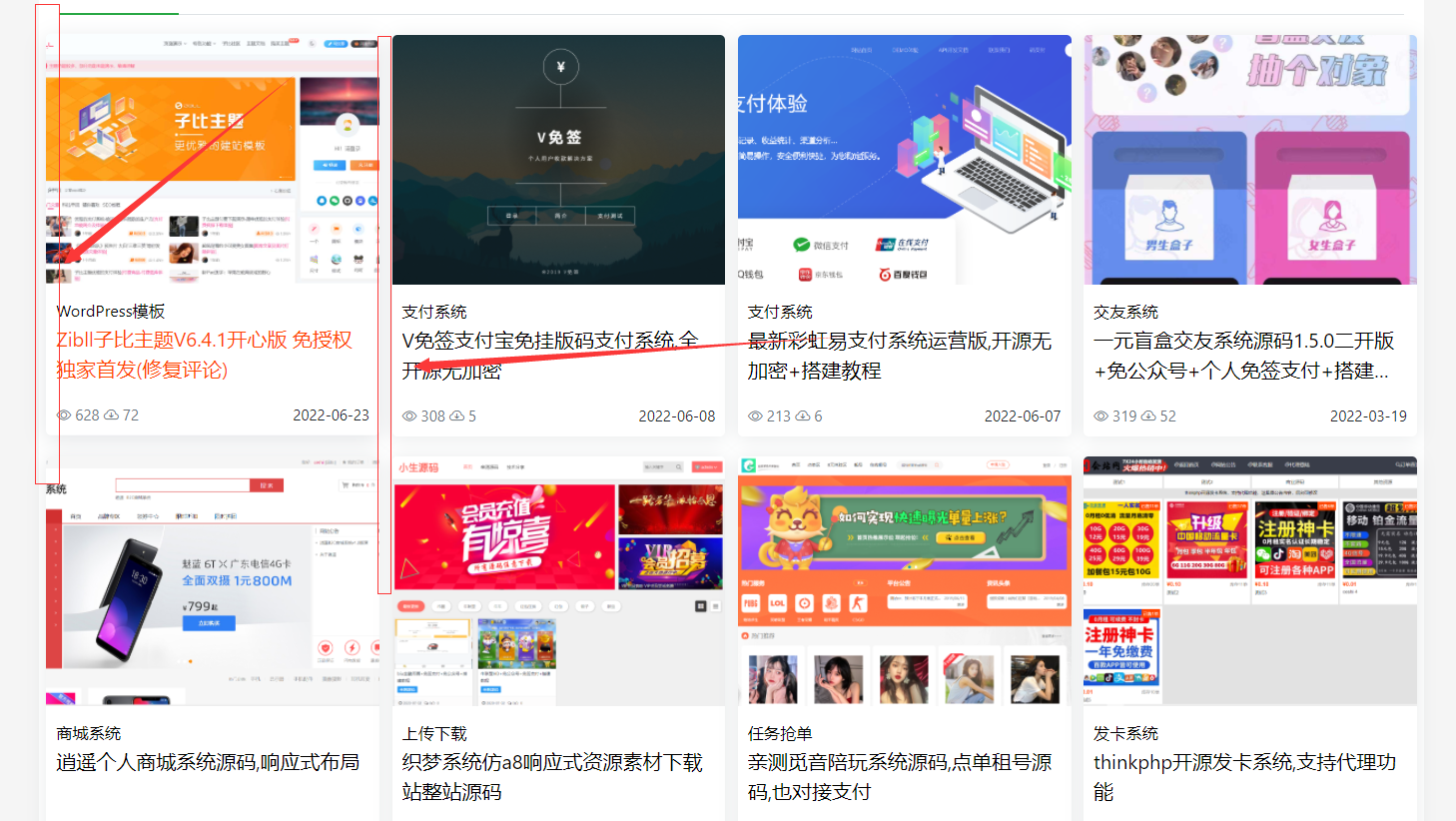
}结果是这样的:

结果间距是变小了,但是左右两遍的间距也跟着变化了,我想要的是让中间的间距变小一点,左右两边保持不变,结果自己研究了另外一种方法,就是将row的margin也跟着变化一下,代码如下:
.row {
margin: 0 -0.5rem;
}
.row .col {
padding: 0 0.5rem;
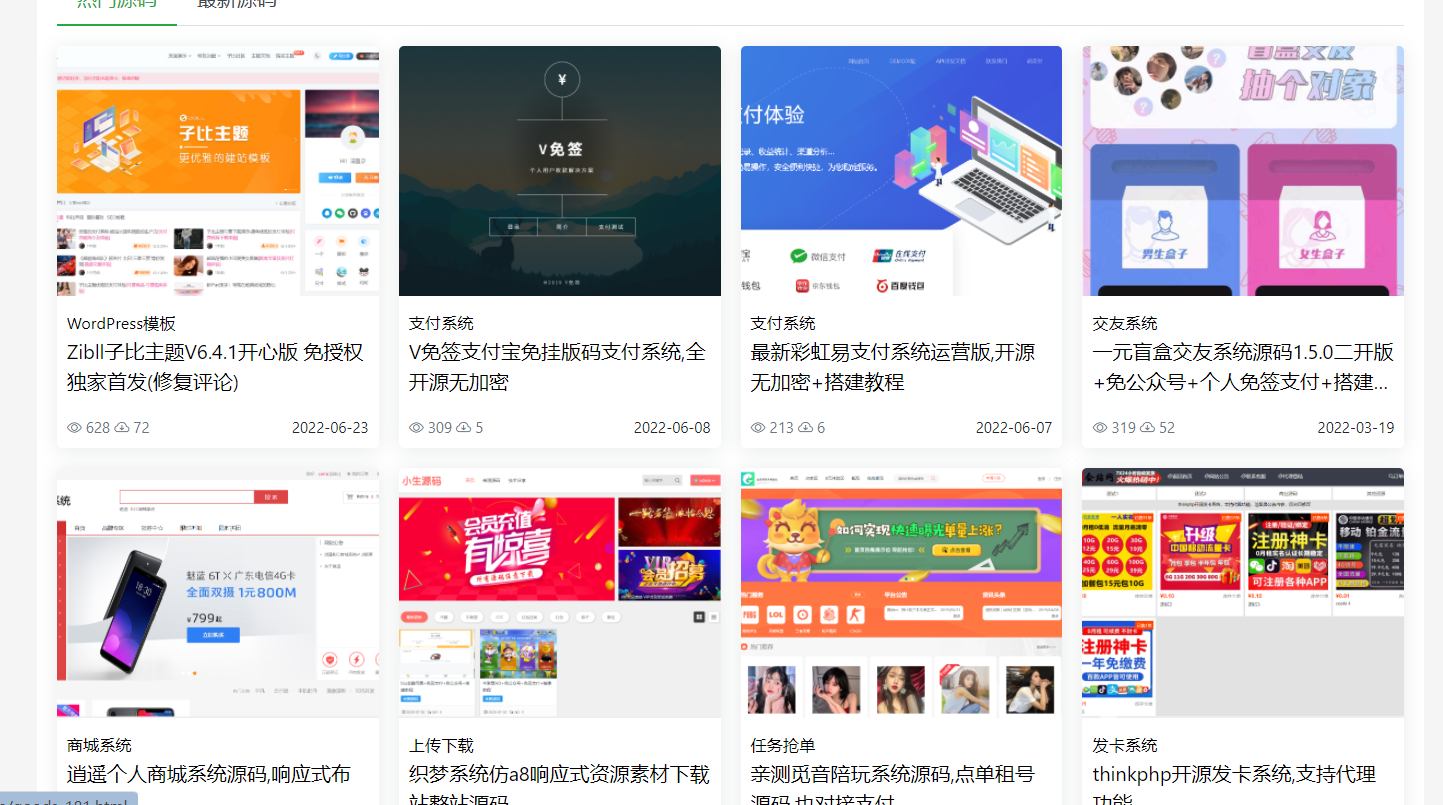
}其思路是将row的margin左右为负数,col的padding左右为正数,这样就完美解决了这个问题,非常的奈斯。







 人气
4366
人气
4366

